Chi tiết cách chèn video Youtube vào Website wordpress chuẩn Responsive cho máy tính, table và điện thoại. Video chuẩn theo tỉ lệ Youtube 16:9 hiển thị đẹp trên website, thân thiện với người dùng, giảm tỷ lệ thoát trang.
Vấn đề khi chèn video Youtube lên website wordpress
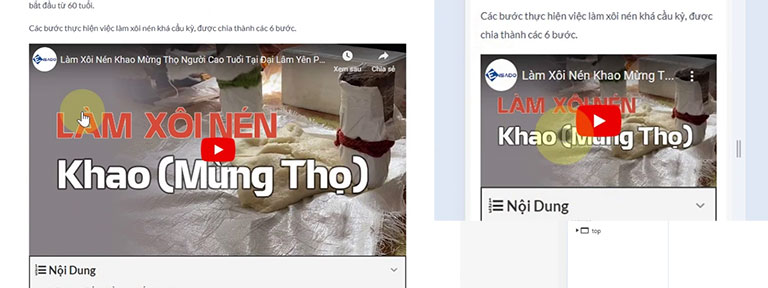
Khi chèn video Youtube lên website wordpress, chúng ta thường gặp vấn đề là hiển thị của Video không đẹp. Trên máy tính PC, Laptop thì không đầy đủ tỷ lệ; Trên tablet, điện thoại thì hiển thị theo chiều dọc không đẹp và thân thiện với người dùng như hình phía dưới.

Giải quyết vấn đề
Để giải quyết vấn đề trên là chèn CSS vào giao diện (Theme) và ở mỗi bài viết thì thao tác chèn thêm vào mã nhúng của video Youtube
Chèn CSS vào giao diện website wordpress
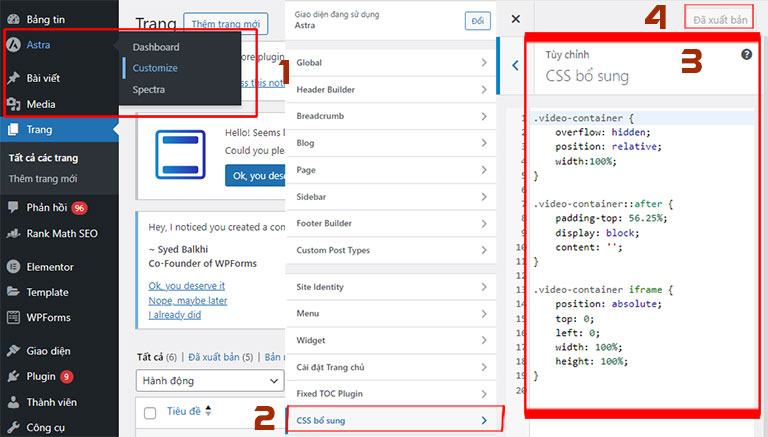
Việc này thực hiện 1 lần duy nhất theo các thao tác 4 bước gồm: Customize >> CSS bổ sung >> Paste đoạn CSS vào >> Xuất bản

Mã đoạn CSS
.video-container {
overflow: hidden;
position: relative;
width:100%;
}
.video-container::after {
padding-top: 56.25%;
display: block;
content: ”;
}
.video-container iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
Chèn mã nhúng video Youtube vào website wordpress
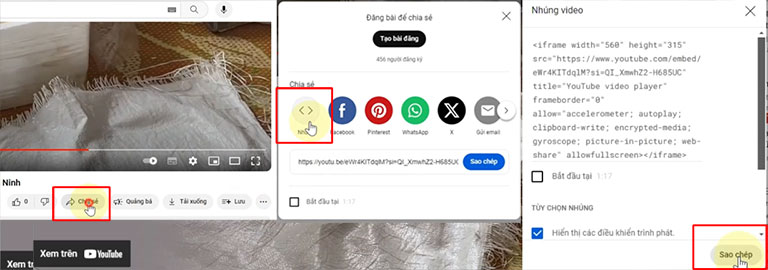
Ở bước này thực hiện việc copy mã nhúng video Youtube sau đó thêm giữa đoạn này:
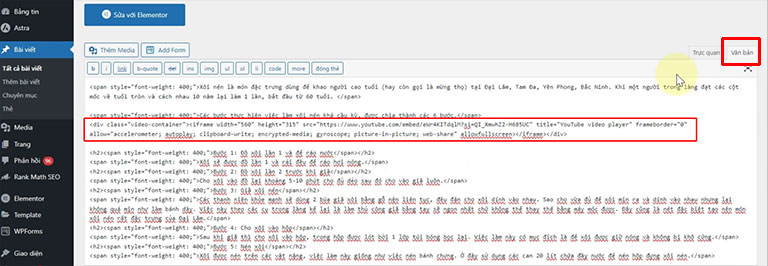
<div class=”video-container”> Mã nhúng video Youtube </div>
Sau đó, paste cả đoạn này vào mục văn bản của bài viết trên website là thành công.


Kết quả
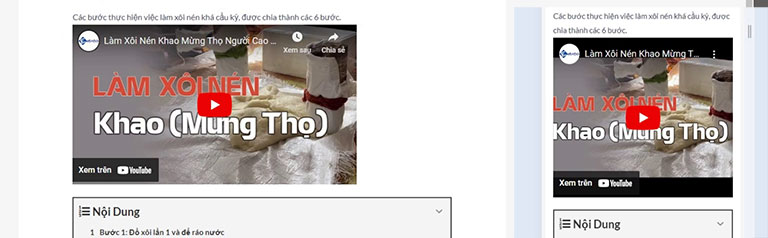
Kết quả hiện thị trên Máy tính và điện thoại như hình phía dưới. Rất đẹp, gọn gàng và thân thiện với người dùng.